코드샌드박스(CodeSandBox)는 어떤 애플리케이션인가요?
코드샌드박스(CodeSandBox)는 웹 개발자들이 코드를 작성하고 실행할 수 있는 클라우드 기반의 웹 애플리케이션 서비스입니다. 프론트엔드 웹 개발에 특화된 서비스로, React, Vue, Angular 등의 프레임워크를 포함한 다양한 프로젝트를 생성할 수 있습니다.
코드샌드박스를 사용하면 개발 환경을 로컬 컴퓨터에 구축하지 않아도 즉시 프로젝트를 생성하고 실행할 수 있습니다. 또한, CodeSandbox는 손쉬운 공유 기능을 제공하며, 만들어진 프로젝트를 URL로 쉽게 공유할 수 있습니다. 따라서 이용하면 개발자들은 코드를 쉽게 공유하고, 다른 개발자들과 협업하며 개발을 진행할 수 있는 것이죠.
마지막으로, CodeSandbox는 여러가지 추가 기능을 제공합니다. 예를 들어, 에디터의 다양한 테마, 라이브 프리뷰 기능, Prettier, ESLint, TypeScript 등의 코드 품질 향상을 위한 툴을 지원합니다. CodeSandbox는 무료로 사용할 수 있지만, 추가적인 기능을 사용하려면 유료로 업그레이드할 수도 있습니다. 프론트엔드 웹 개발을 처음 시작하는 개발자들에게는 매우 유용한 도구 중 하나입니다.
CodeSandBox를 어떻게 사용하나요?
CodeSandbox 웹사이트(https://codesandbox.io/)에 접속합니다.
회원가입 및 로그인

웹사이트 오른쪽 위에서 로그인 또는 회원가입을 진행합니다.
프로젝트 생성

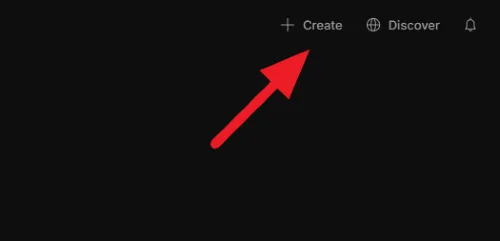
상단 메뉴에서 "Create Sandbox" 버튼을 클릭합니다.
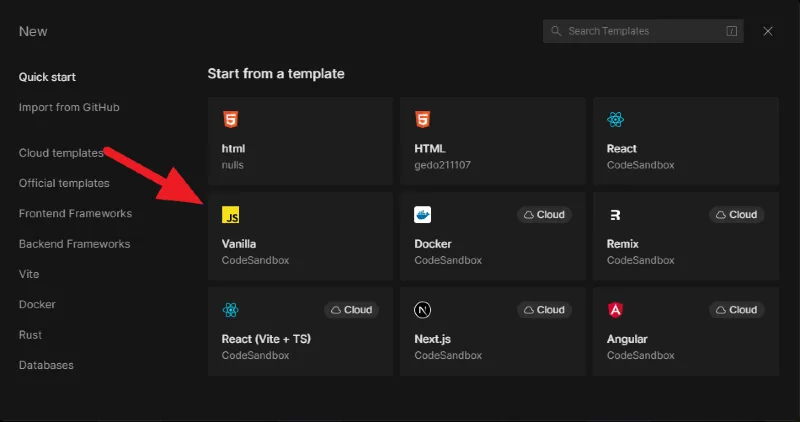
프로젝트 종류 선택

프로젝트의 종류(React, Vue, Angular 등)를 선택하거나, Vanilla(순수 HTML, CSS, JavaScript)로 선택합니다. 프로젝트 이름을 입력하고, 필요한 경우 템플릿(예: 빈 템플릿, Todo 애플리케이션)을 선택합니다.
코드 작성

에디터 화면에서 코드를 작성합니다. 코드 작성 중에는 코드 자동 완성, 실시간 미리 보기 등의 기능을 사용할 수 있습니다.
작성 코드 라이브뷰

코드샌드박스에서 가장 마음에 드는 부분으로 편집 중인 문서의 실제 URL이 제공됩니다. 미리 보기에서 제공되는 URL을 입력하여 접속하거나 [새 창에서 열기] 버튼을 클릭하면 작성 중인 웹 페이지가 실제로 어떻게 보이는지 확인할 수 있습니다.
앞으로 HTML, CSS, JavaScript 자습서를 공부하며 이 웹 애플리케이션을 사용하여 즉시 코드를 작성할 수 있습니다. 더욱 많은 기능을 포함하고 사용하기에 편리한 코드 에디터가 많지만, 웹 애플리케이션의 경우 다운로드 및 설치가 필요 없어 접근성이 좋아 웹 개발을 위한 코드를 연습할 때 이 애플리케이션 사용을 추천드립니다.
